

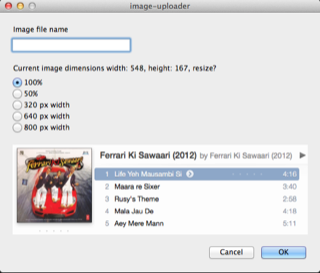
If you have any suggestion, please feel free to leave a comment below. Then simply adjust the photo size with by the width or the height by entering a larger number. In the Image Size dialogue box make sure the Constrain Proportions Option is checked. We’ve also compiled a list of 5 Markdown Viewer for Chrome in case you need to quickly preview your document in a Chromium-based browser. Click on the Image Menu and then click on Image Size, (Image>Image Size) 2.
#Markdown image resize how to
We hope that the article helped you learned how to change image size in Markdown. If you encounter an error using compilation, make sure you’re using a recent pandoc version and try again. There is parity in Markdown rendering in Wiki and MD files in code.::: moniker-end IMPORTANT Not all Markdown syntax is supported across all features.
#Markdown image resize code
If you happen to use GitHub Pages with Jekyll, you can configure it to use kramdown as the Markdown processor and use the following syntax to resize an image by specifying image width and height: Here is an inline !(smiley.png) The Markdown rendering of the MD files in code repositories supports HTML tags, block quotes, emojis, image resizing, and mathematical formulas. The kramdown syntax is based on the Markdown syntax and has been enhanced with features that are found in other Markdown implementations like Maruku, PHP Markdown Extra and Pandoc. When viewing the document using VS Code's built-in Markdown preview, the image file will be resized accordingly. Using markdown-it-imsize syntax the size of images can be specified in the markdown document. Overloads original markdown-it image renderer. It uses its own flavor of Markdown, actually a superset Markdown. Adds markdown-it-imsize syntax support to VS Code's built-in Markdown preview. Kramdown is a free and open source Ruby library for parsing and converting Markdown to other formats.
I include an image using this in markdown source:We will show you, in this guide, how to add images in Markdown as. We cannot change the size of the image using the markup, however, we can change its size using the HTML directly. It's an extremely simple document containing only math-less text and a few images.
• Alternatively, you can change image size using percentage value like below: Resize image in kramdown For modifying or changing the size of the image in Markdown, we have to utilize theYou can specify width without height attribute and vice versa.Remember to change the width and height accordingly. Its an extremely simple document containing only math-less text and a few images. The Markdown syntax for images doesn’t allow you to specify the width and height of images. To change image sizes in your notes, you have to define. Obtain the URL of the image, either by uploading it or copy from elsewhere. Inkdrop basically follows GitHub-flavored Markdown which does not support specifying image size.useful for images where you want to keep a consistent size across displays. In order to change the image size in Markdown, you have to use raw HTML. If you are using images outside of Markdown files, we recommend that local. Unfortunately, the syntax does not support resizing image syntax out of the box. Markdown is a free open-source markup language that let us easily write posts, documents, ebooks, and even readme files on our Github. There are a lot of Markdown flavors, but the ones that most of you are familiar with is Github Flavor Markdown (GFM). In this post, we will see how we can resize images in our markdown document or for Github readme.md profile.

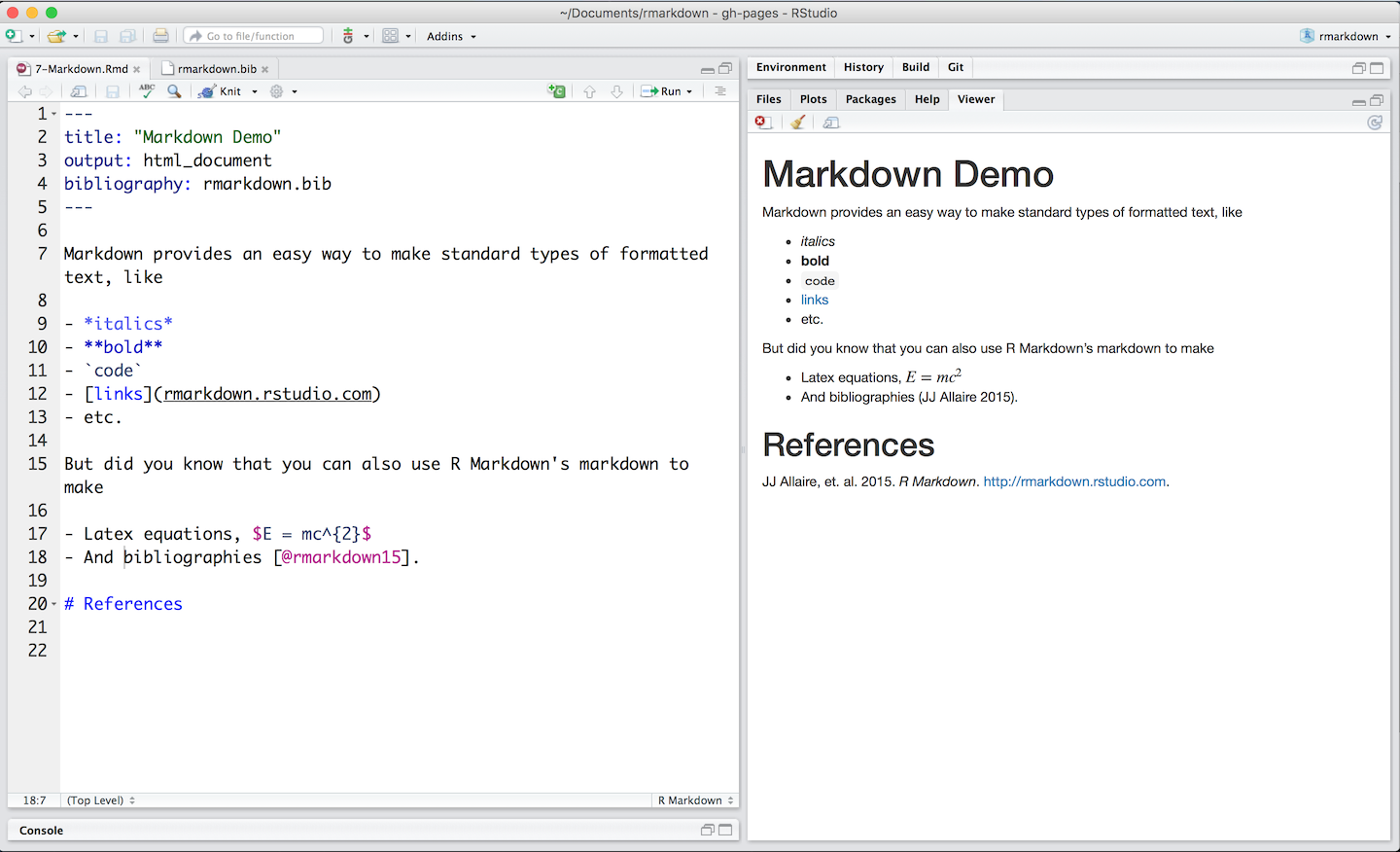
In this case the aspect ratio is honored during resize.3 Resize image in RStudio Change image size in Markdown Raw HTML needs to be used to change the image size in Markdown. Syntax Using pixel for image size specification !( =200x100) Unfortunately, there is no support for resizing an image using the Markdown syntax.

Either store the image in the repo or upload to Github itself. Using markdown-it-imsize syntax the size of images can be specified in the markdown document. How to upload and add images to a markdown file.

Adds markdown-it-imsize syntax support to VS Code's built-in Markdown preview.


 0 kommentar(er)
0 kommentar(er)
